前回の記事でもご紹介したように、Elementorで作られたサイトは、
ウィジェットというパーツを組み合わせて作成しています。
例えば、この部分は見出しウィジェットで作られています。


今回は、基本ウィジェットの紹介と使用方法について解説します!
00.ウィジェットを操作する前準備
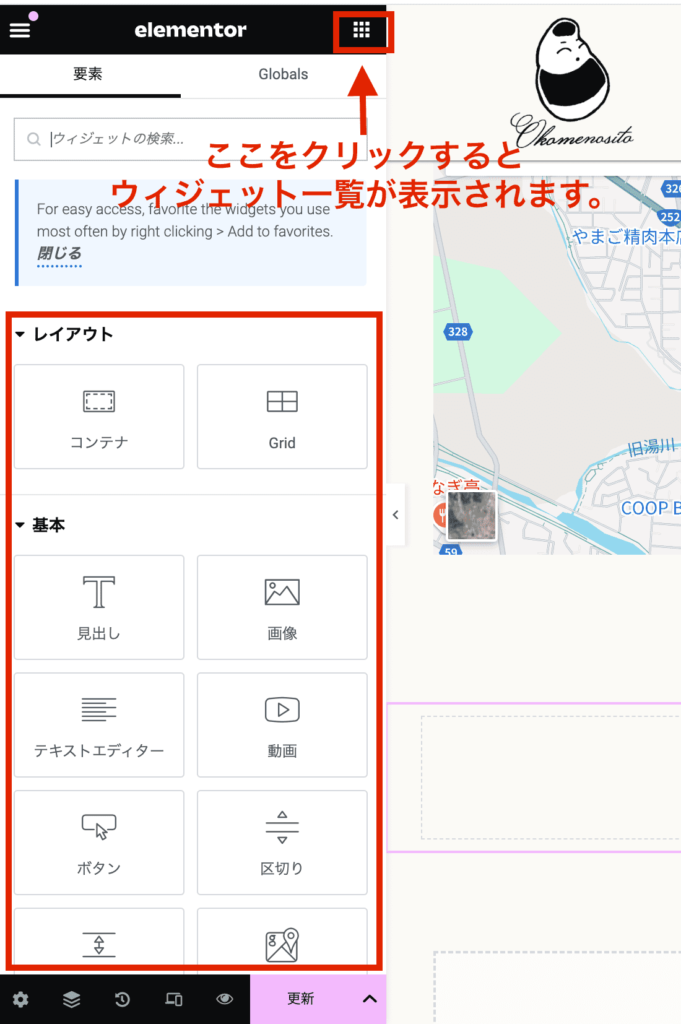
ウィジェットはElementor編集画面の左側にある、9つの四角のボタンを押すと、ウィジェット一覧が表示されます。
また、ウィジェットを入れたい箇所にドラッグ&ドロップすることで、その要素をサイトに入れることができます。

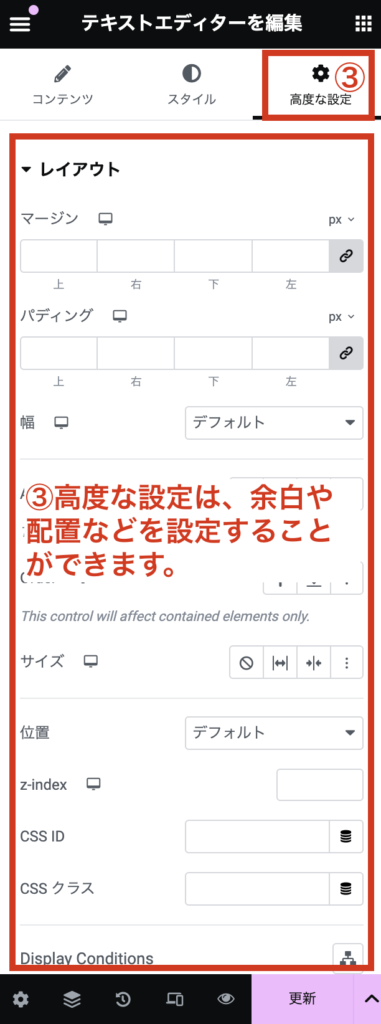
そして、すべてのウィジェットに共通する設定が3つあります。
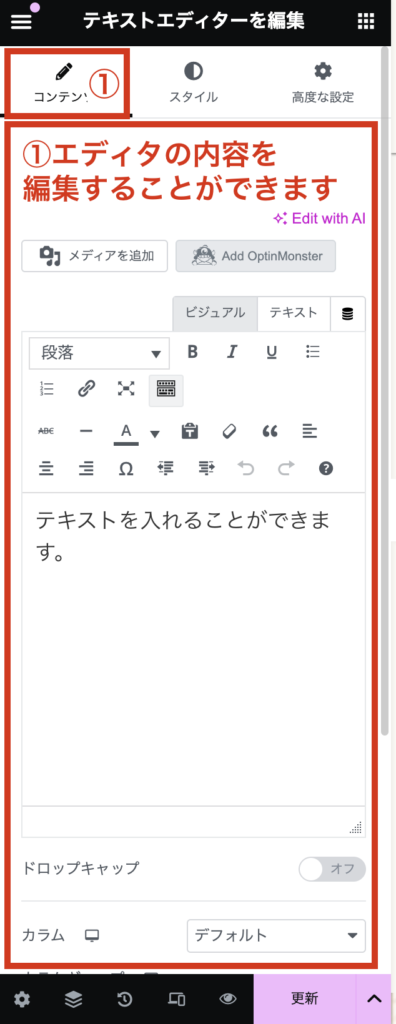
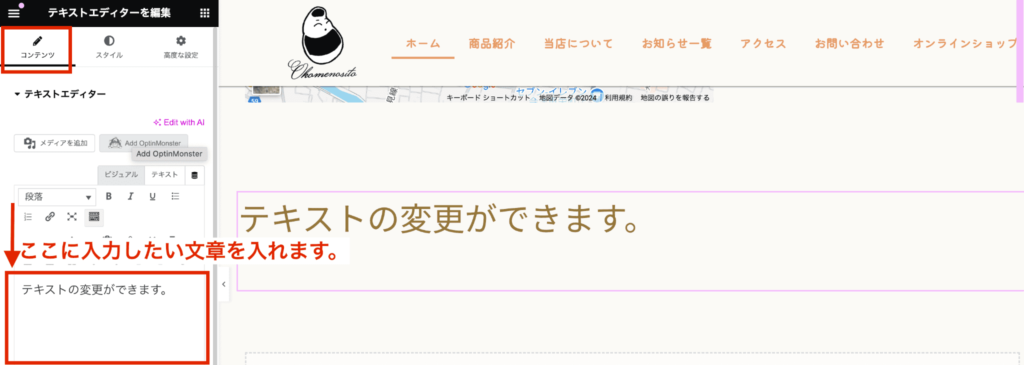
①コンテンツ:テキストエディタであれば、エディタの内容のようにコンテンツの内容を変更できます。
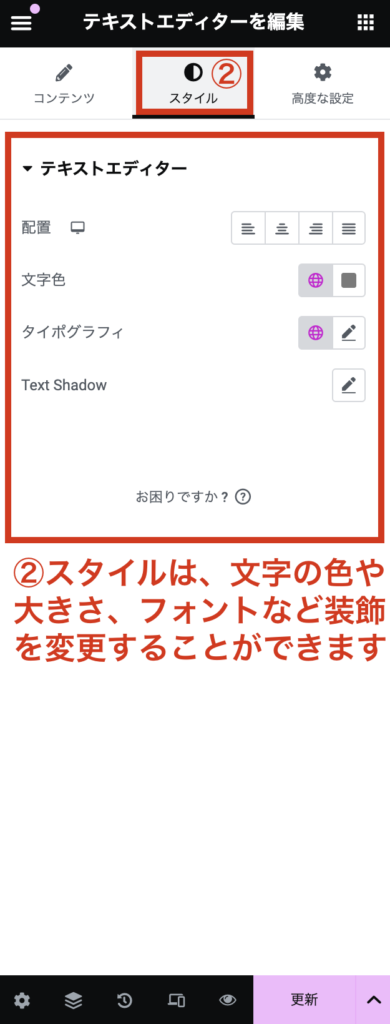
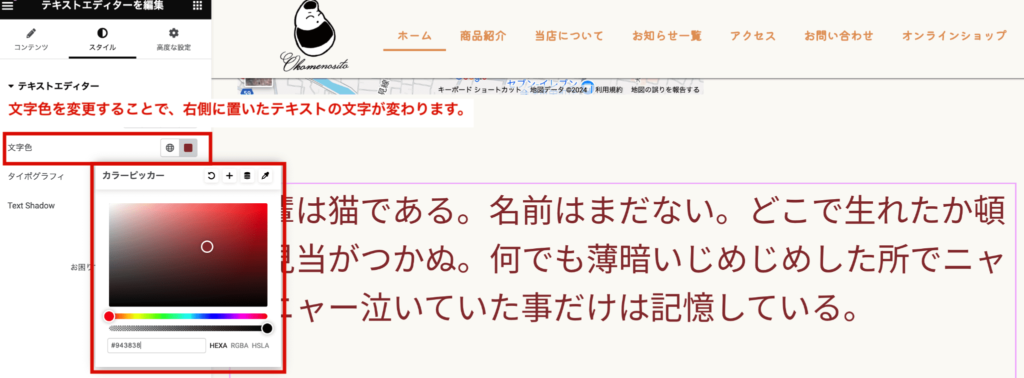
②スタイル:スタイルは、色や大きさなどの装飾を変更することができます。
③高度な設定:余白や配置などの設定が可能です。



01.基本的なウィジェットの紹介
テキストエディタ:文章を入れるウィジェットです。

①【コンテンツ】から文章の変更

②【スタイル】の【文字色】からカラーを選択

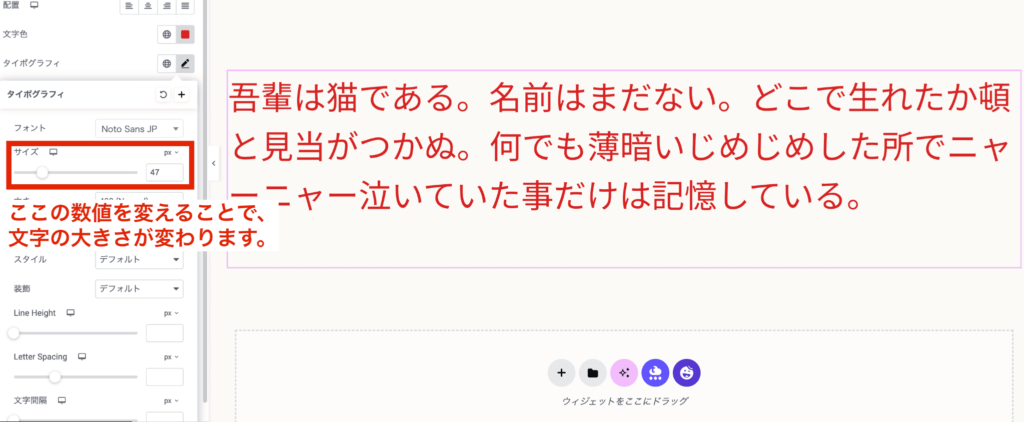
③【スタイル】の【タイポグラフィ】のサイズから、文字のサイズを変える

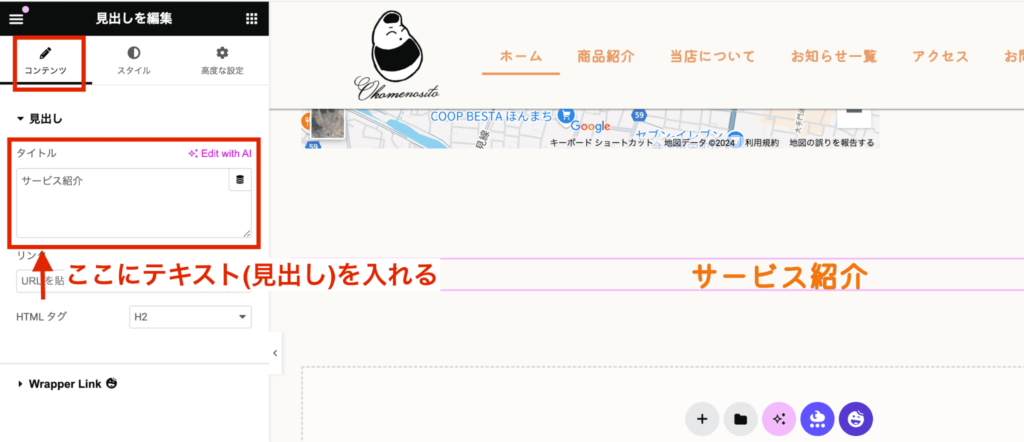
見出しウィジェット:見出しを編集・追加できます。基本操作は、テキストエディターと同じです。

①【コンテンツ】から文章の変更

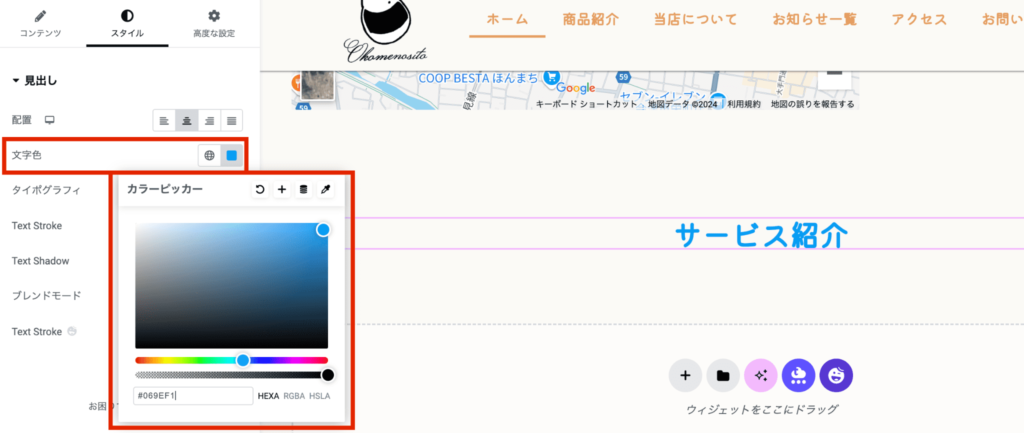
②【スタイル】の文字色からカラーを選択

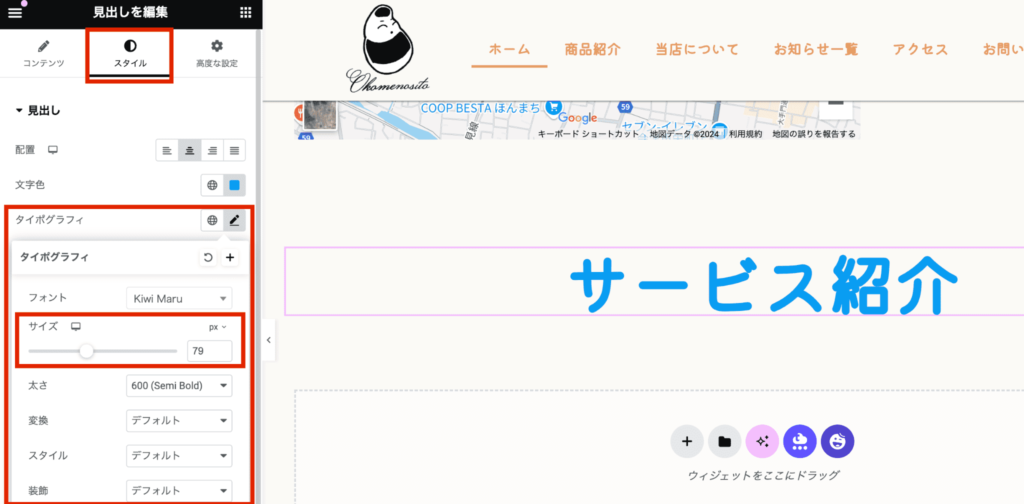
③【スタイル】の【タイポグラフィ】のサイズから、文字のサイズを変える

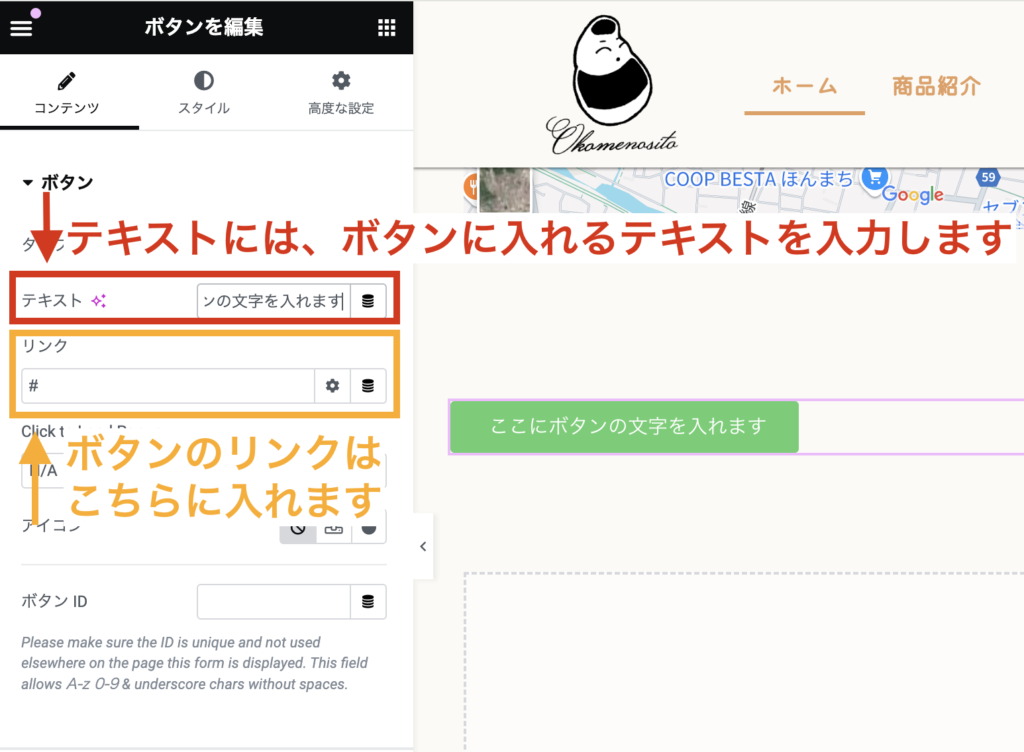
ボタンウィジェット:ボタンの追加や編集ができます

①【コンテンツ】から文章の変更

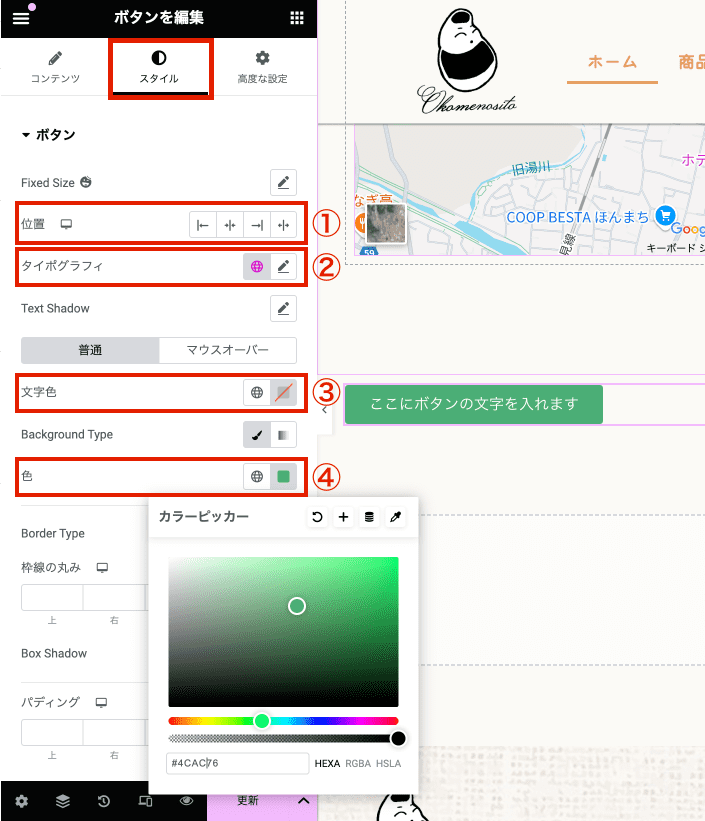
②【スタイル】から装飾を編集
- ボタンの位置を調整
- タイポグラフィ:文字の大きさ、フォント、太さなどの設定
- 文字色の変更:デフォルトは白になっています。
- 背景色
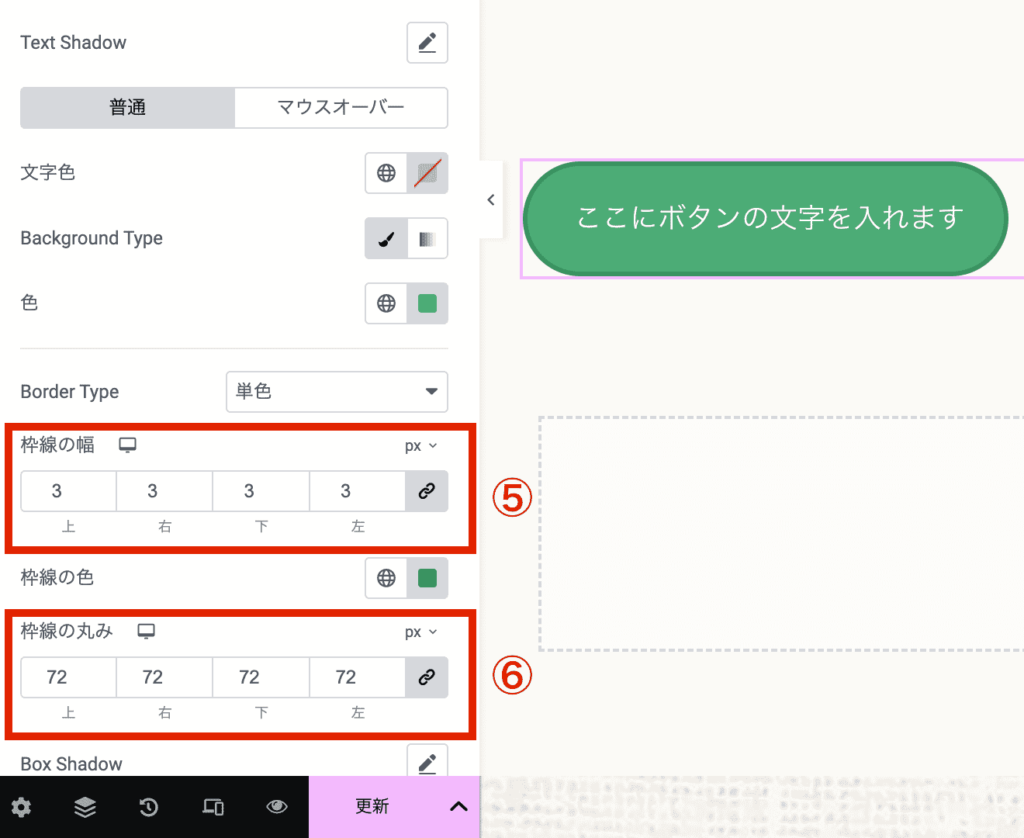
- ボタンの枠の太さ:border-typeを設定すると表示されます。
- 枠線の丸み:ここを大きくするほど丸みのあるボタンになります。


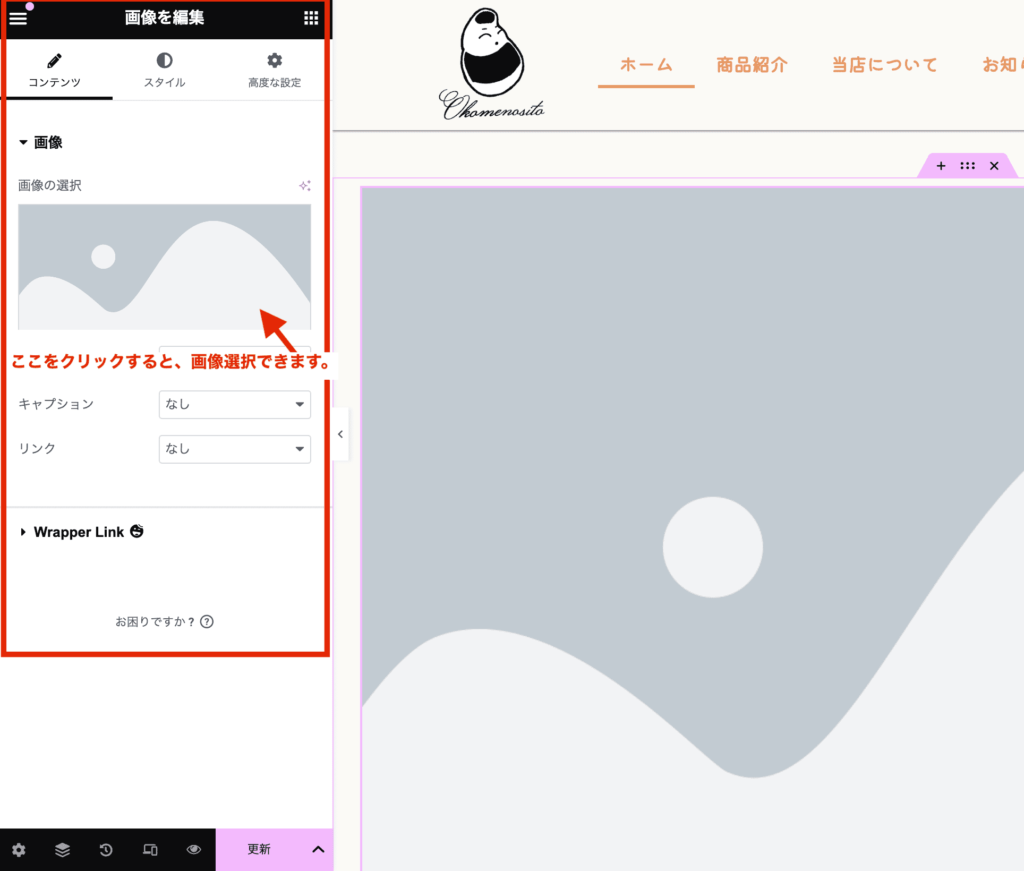
画像ウィジェット:画像の挿入、削除、変更などができます。

画像の変更については、前回の記事で書いたので、こちらをご覧ください。
①【コンテンツ】の【画像を選択】から画像を選択
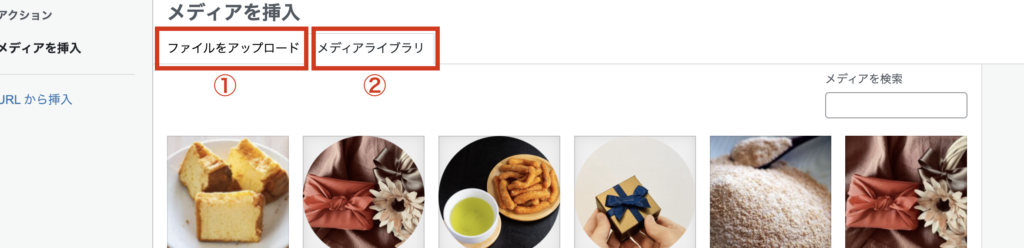
→①ファイルをアップロードか②メディアライブラリがあります。
画像をまだアップロードしていない場合は、アップロードから、メディアライブラリに入っていればそこから選択してください。


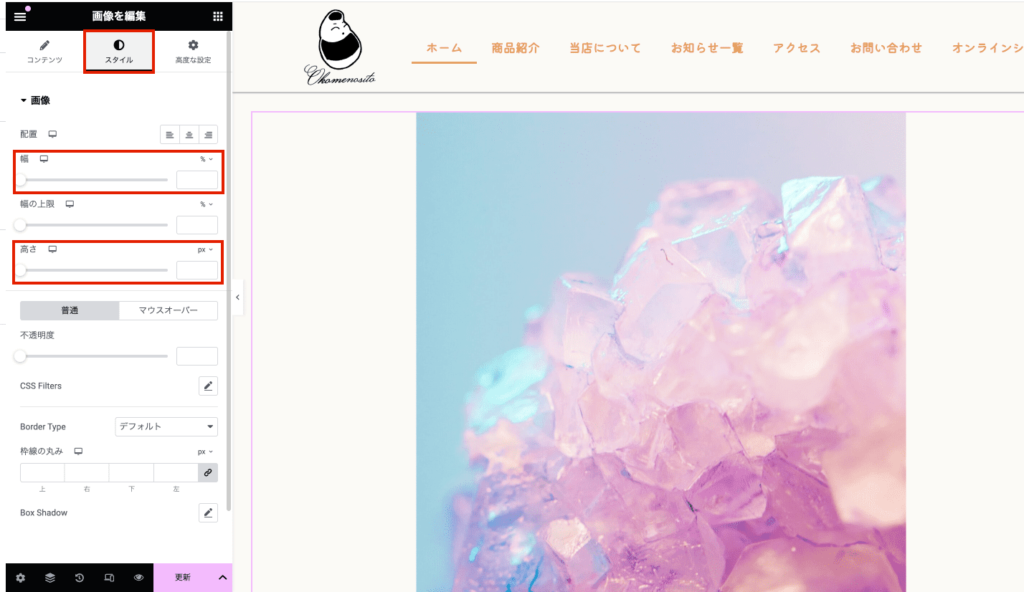
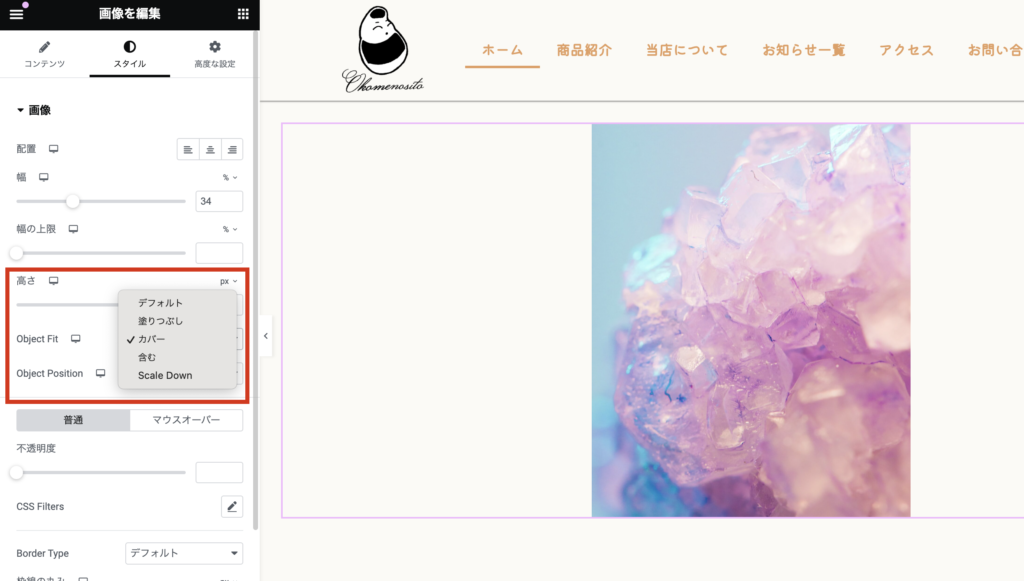
②【スタイル】の【幅】や【高さ】で大きさを調整することも可能。



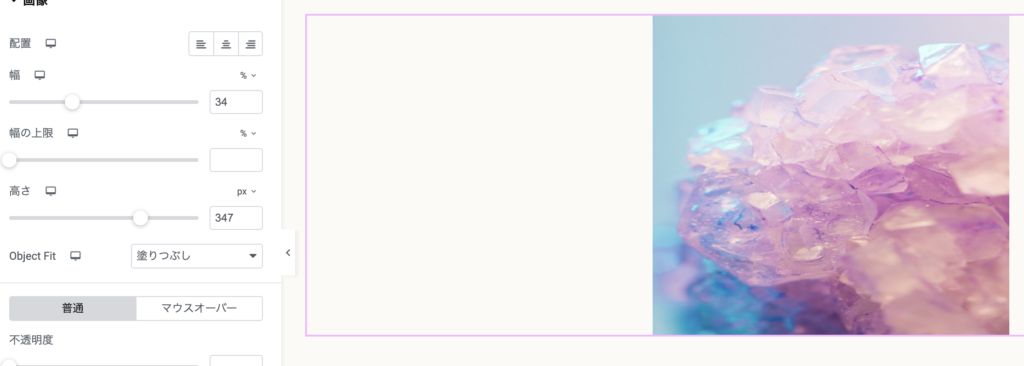
塗りつぶし
画像の縦横比は無視され、設定した幅や高さのまま引き伸ばされたり、縮まったりする。

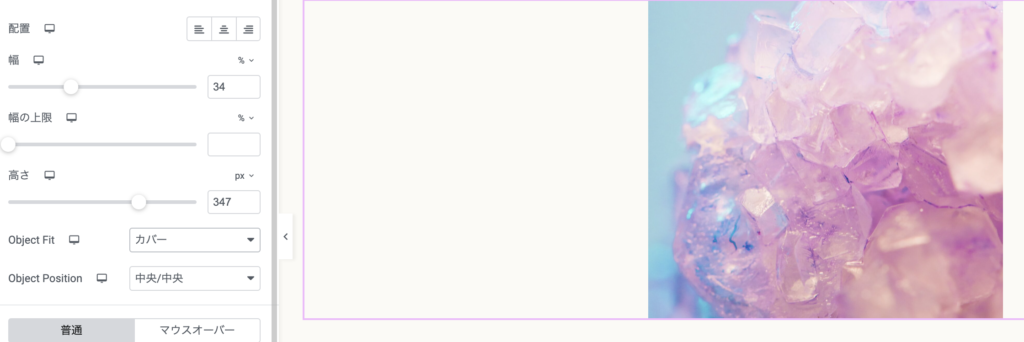
カバー
画像の縦横比を維持しながら、コンテナ全体を覆うように拡大縮小

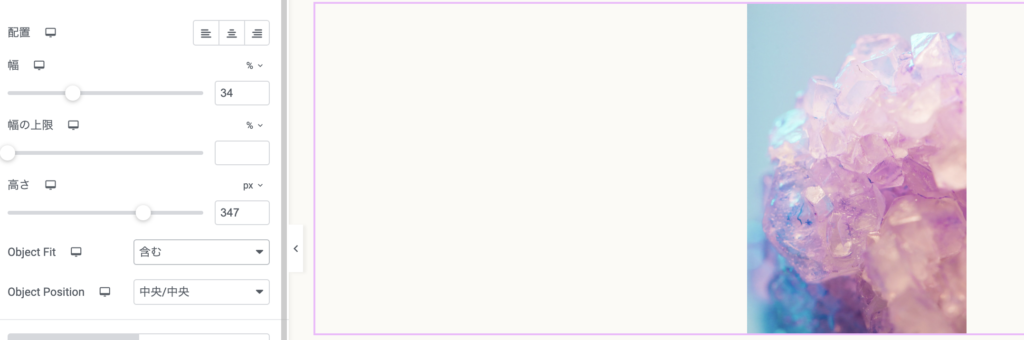
含む
画像の縦横比を維持しながら、コンテナ内に収まるように拡大縮小
まとめ
今回は、基本的なウィジェットについてご紹介しました!
Elementorには、他にもたくさん便利なウィジェットがあるのでぜひ使ってみてください!
