現代のウェブデザインでは、スマートフォンやタブレットなど、さまざまなデバイスで最適な表示を実現するレスポンシブデザインが不可欠です。
Elementorには、これらのデバイスに対応したデザインを簡単に確認・調整できる機能が備わっています。
この記事では、モバイル表示の確認方法やデバイスごとの設定、さらに細かい調整方法について解説します。
01. レスポンシブデザインの概要
レスポンシブデザインとは、異なるデバイス(デスクトップ、タブレット、スマートフォン)での画面サイズに応じて、サイトのレイアウトが自動的に調整される設計方法です。
Elementorを使えば、直感的にこれらの設定を行い、ユーザーにとって最適な視覚体験を提供することができます。
02. モバイル表示の確認方法
Elementorでは、リアルタイムでデバイスごとの表示を簡単に確認できます。
これは、ページを別のデバイスで開かずとも、各デバイスに最適化されたレイアウトを即座に確認しながらデザインを調整できる機能です。
確認方法
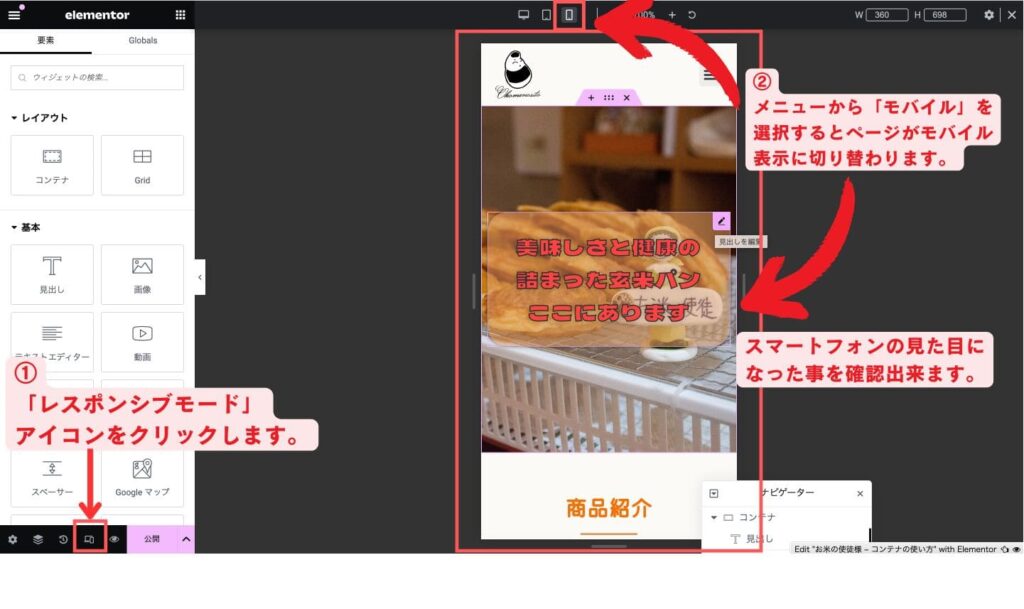
- Elementorエディタの下部にある「レスポンシブモード」アイコン(モニターとスマートフォンのアイコン)をクリックします。
- メニューから「モバイル」を選択すると、ページがモバイル表示に切り替わり、スマートフォンでの見た目を確認できます。

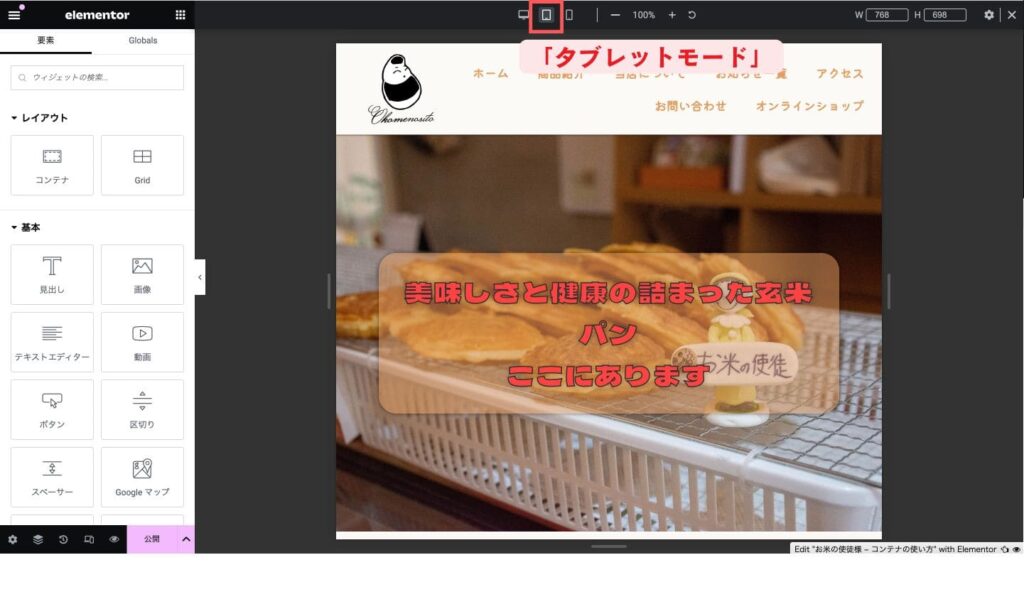
- 同じく「タブレット」や「デスクトップ」を選択して、他のデバイスでの表示も確認可能です。
【タブレットモード】

【デスクトップモード】

03. デバイス別の設定方法
Elementorでは、デバイスごとに異なるスタイルを設定できる機能があります。
たとえば、モバイル表示ではテキストのサイズを小さくし、タブレットでは画像の配置を変更するなどの細かな調整が可能です。
デバイス別の設定手順
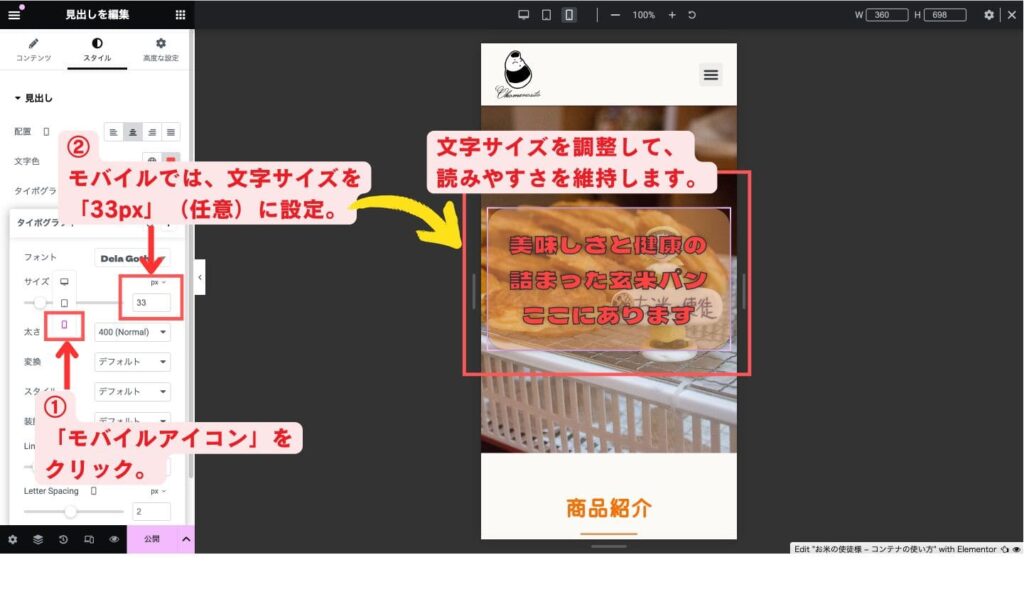
- 編集したいウィジェットやセクションを選択し(添付画像では「見出しウィジェット」↓)、左側のパネルで「スタイル」タブを開きます。

- 特定の項目(フォントサイズ、余白、パディングなど)を調整したい場合、数値の横にあるデバイスアイコンをクリックします。(添付画像では「文字サイズ」を選択↑)
- デバイスごとに異なる設定を適用でき、スマートフォン、タブレット、デスクトップでそれぞれ個別のスタイルを指定できます。
具体的な設定項目例
【フォントサイズ】
モバイルでは小さめ、デスクトップでは大きめに設定することで、読みやすさを維持します。

※デスクトップでは文字サイズを「65px」で設定していた見出し文を、モバイルでは「33px」に設定し、文章のレイアウトを整えます。
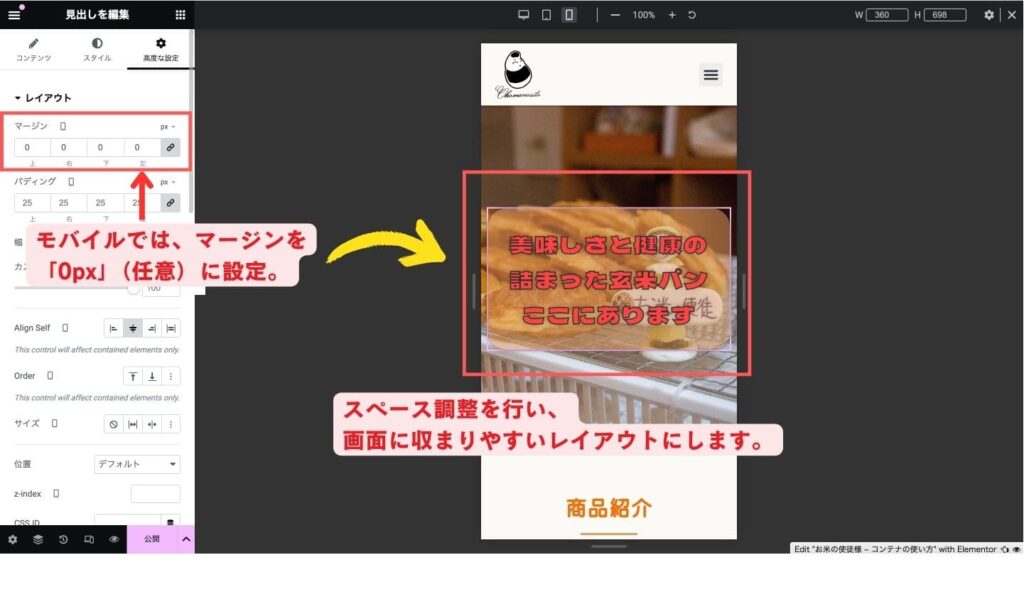
【余白やパディング】
デバイスごとにスペースの調整を行い、画面に収まりやすいレイアウトにします。

※デスクトップではマージンを上下左右「50px」で設定していた見出し要素を、モバイルでは「0px」に設定を行い、違和感の無いレイアウトに調節します。
【ウィジェットの表示/非表示】
特定のウィジェットをモバイルで非表示にしたり、デスクトップのみで表示するなど、柔軟な制御が可能です。
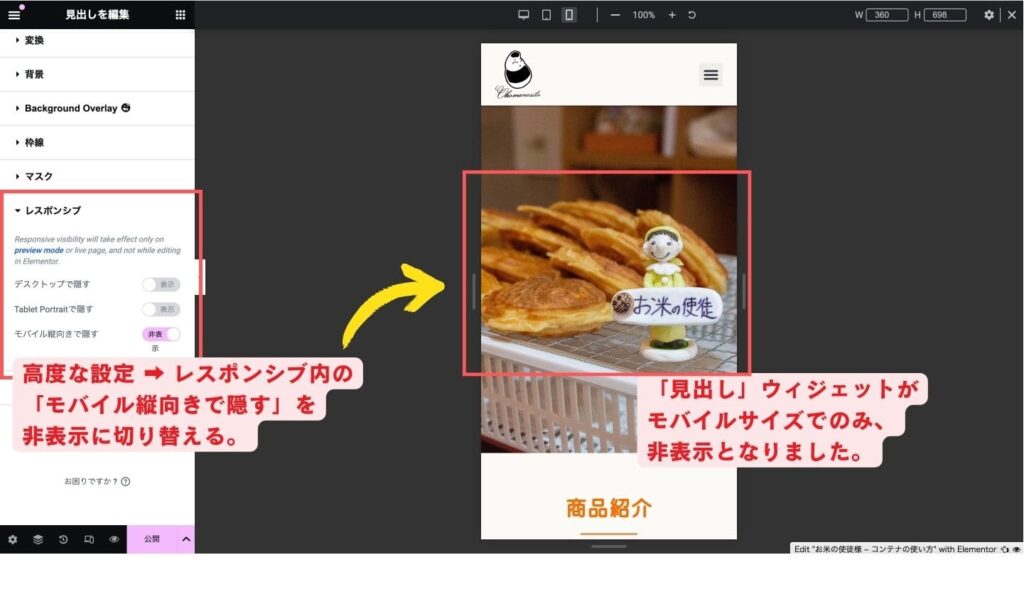
- Elementor編集画面の左側のパネルより、「高度な設定」タブを選択して、一覧から「レスポンシブ」を展開します。
- 「レスポンシブ」内の「モバイル縦向きで隠す」をクリックすることで、モバイルサイズのみ「見出し分」が非表示となり、「デスクトップサイズ」、「タブレットサイズ」では表示されるといった設定を行う事が出来ます。

※今回は、説明の為に「見出し分」を非表示にしましたが、その他画像やコンテナ自体を非表示にする事も可能です。
04. まとめ
Elementorのレスポンシブデザイン機能を活用することで、デバイスごとに最適化されたページデザインを作成できます。
デバイス別の設定を細かく調整していき、どんなデバイスでも快適に閲覧できるウェブサイトを作成していきましょう。
