こんにちは、エーアイティ研究所です。
今回は、Elementorで作成されたウェブサイトをご自身で更新する際の基本操作を解説します。
例えば、ここの文章を別な文章にしたい…
代表が変わったので会社概要と写真を変更したいなど、小さな微修正をしたい場合があると思います。
今回は、そのような修正の方法について、こちらのサイトのトップページの編集を例に手順を解説していきます!

01. WordPress管理画面にログイン
まずは、WordPressの管理画面にログインします。
管理画面のURLを開くとこのような画面が表示されると思うので、情報を入力してログインします。

するとこのような画面が表示されると思います!(左側のメニューの内容は、お客様によって異なることもあります。)

02.編集したいページを開く
今回編集したいページは、冒頭でお伝えしたようにトップページでした。
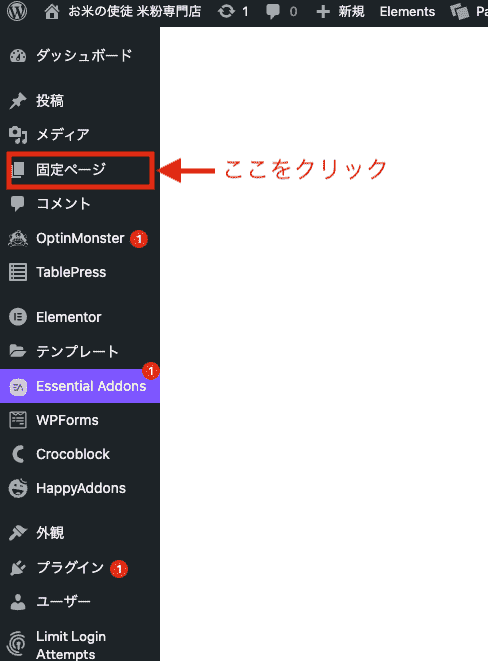
左側のメニューバーにある、「固定ページ」をクリックするとページの一覧が表示されます。


そこから、編集したいページを開くのですが、Elementorの編集画面を開くための方法は、いくつかあるので、お好きな方法で試していただければと思います。
編集画面を開く方法①
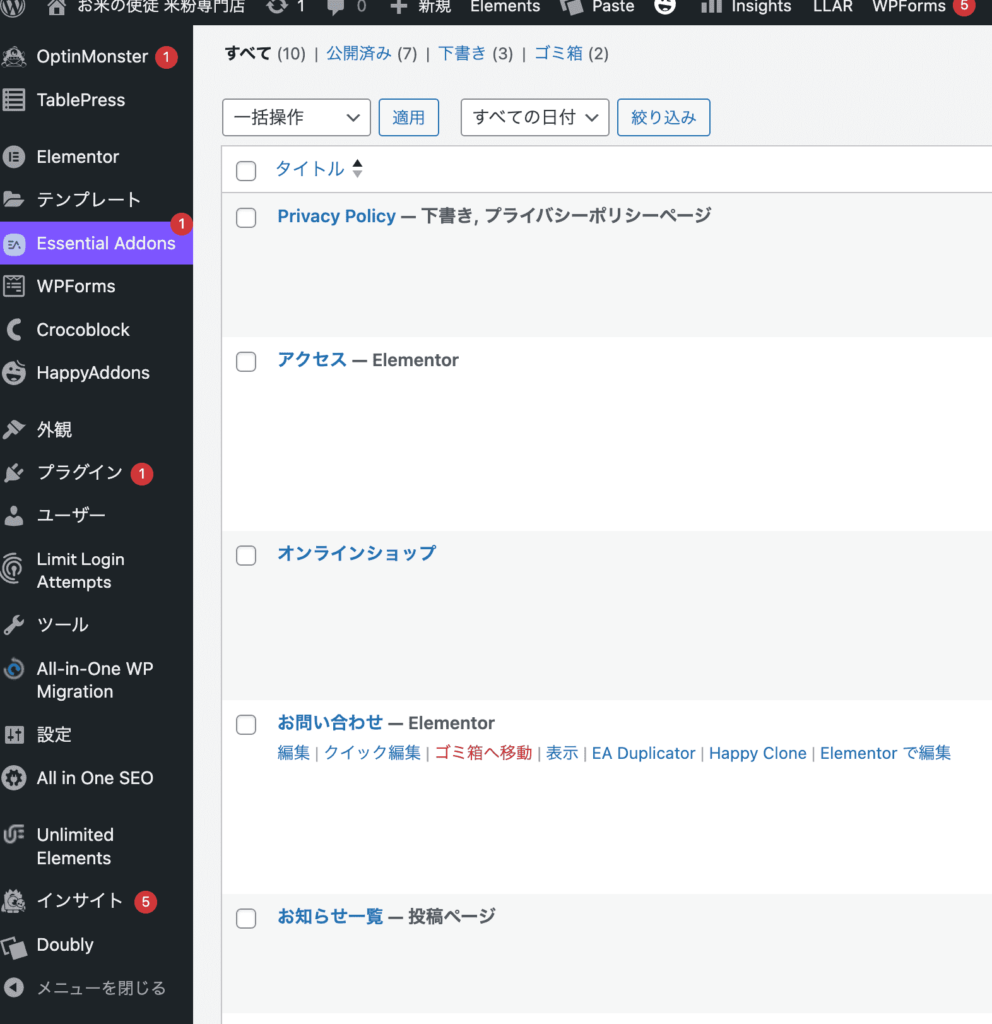
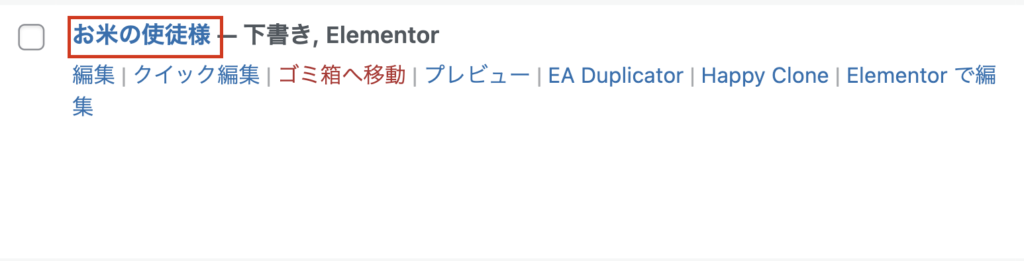
固定ページ一覧の編集したいページにカーソルを当てると、このようなメニューが出てきます。この中の、「Elementorで編集」をクリックすると編集画面に遷移します。

編集画面を開く方法②
固定ページ一覧の編集したいページタイトルをクリックし、次の画面の「Elementorで編集」から編集画面に遷移します。


編集画面を開く方法③
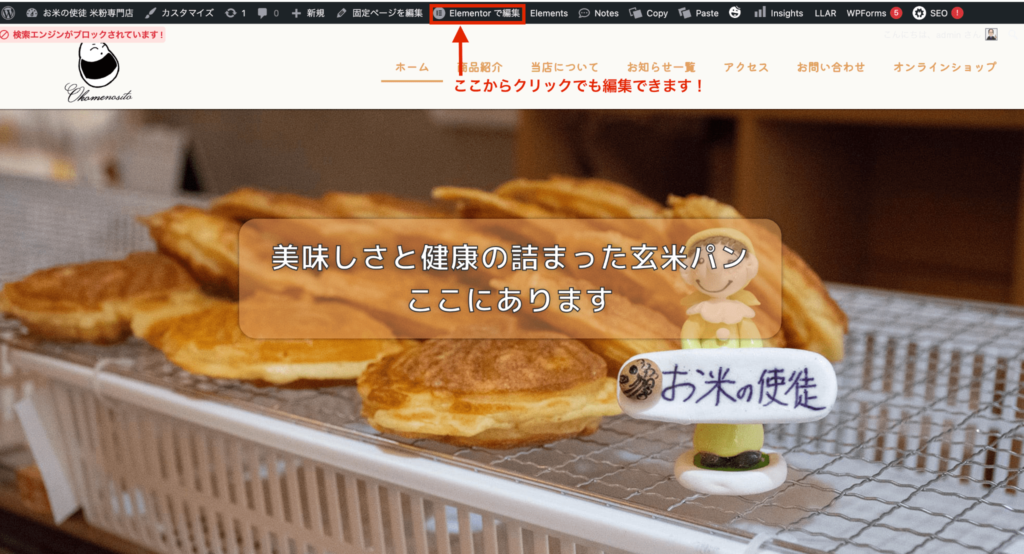
ログイン画面に入った後のプレビューの画面のトップバーからでも編集できます!

03.編集する
02のどれかの方法で「Elementorで編集」を開くと、このような画面になりました!
左側には、ウィジェット(パーツ)が並んでいて、右側が実際に作成したサイトの編集操作画面です。
Elementorのサイトは、左側にあるウィジェット(パーツ)を右の編集画面に追加していき、組み合わせて作成しています。

ここで、右側のサイト画面のパーツを何かクリックしてみましょう!
すると、左側の表示が変わりました。

先ほどまでパーツ一覧だったものが、「見出しを編集」というタイトルになりましたね。
つまり、右側のサイト画面の編集したい部分をクリックする。
すると、左側でこの要素を編集するための設定が出てきます。
この左側の編集画面で、テキスト、文字色、文字の大きさなど様々な設定ができ、編集画面下の更新(緑で囲んだ部分のピンク色の「更新ボタン」)を押すとサイトに反映される仕組みになっています。
次回は、実際にテキストを編集する方法などについて解説します!
