こんにちは、エーアイティ研究所です。
今回は、文字の編集や写真の変更など、基本的な編集操作について解説していきます。
Elementorエディタについて詳しく知りたい場合は、以前の記事をご覧ください。
今回も、こちらのサイトのTOPページを例に解説します。
まずは、メインビジュアルの文章を変更しようと思います!

01. テキストの編集方法
テキストの編集方法は2通りあります。
①Elementorの編集画面右側で、編集したい文字の部分をクリックします。
すると左側のウィジェット編集画面に、文章が出てくるので、そこから編集が可能です。
②もう一つの方法は、右側の編集操作画面で、編集したい文字をダブルクリックします。すると直接文字を編集することもできます。

ここで保存をして、プレビューボタンから、反映された確認してみましょう!



うまく反映されました!テキストはこのような感じで編集していきます。
02.画像の追加、変更方法
続いて、画像の追加と編集方法について解説します。

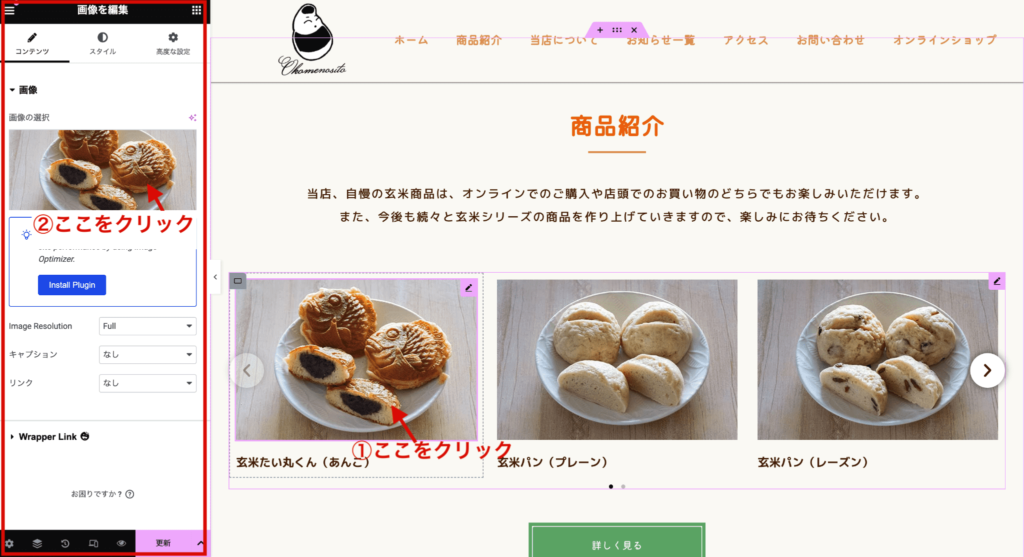
こちらの商品紹介の左の写真を変更します。
Elementorの編集画面の右側で、編集したい画像をクリックします。
すると、左側が「画像の編集」というタイトルのウィジェット編集画面が出ると思います。

編集画面の「画像の選択」をクリックします。

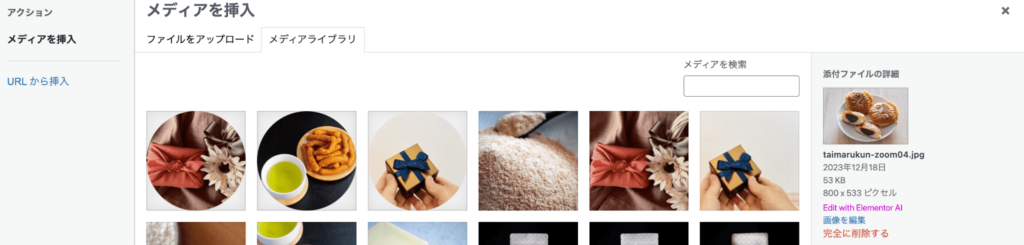
すると、メディアを挿入となり、現在このWordPressに入っている画像などの一覧が出てきます。
すでにアップロードされている画像を使用する場合は、こちらから選択し、右下の「選択」を押します。

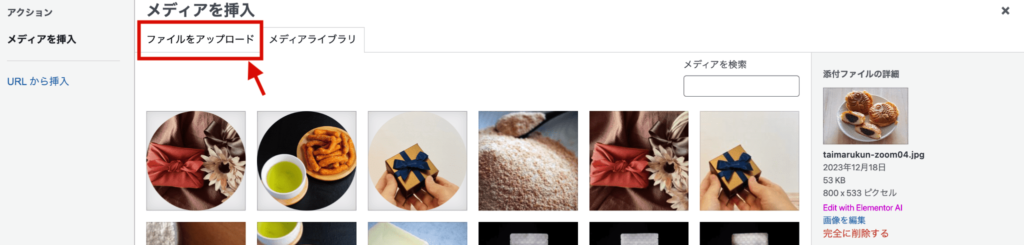
まだアップロードされていない、新しい画像を入れたい場合、「ファイルをアップロード」から、新しいファイルをご自身のフォルダからアップロードします。

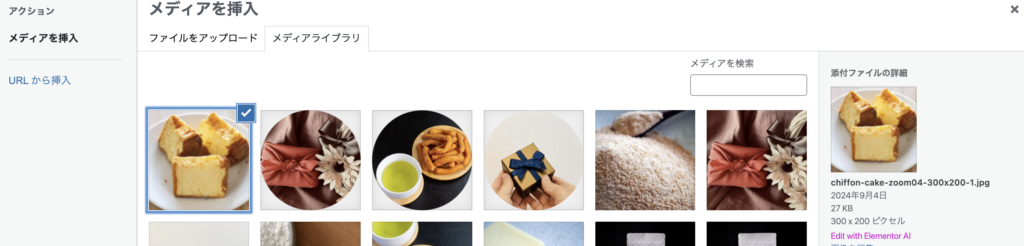
すると、先ほどのメディアライブラリに追加されるので、
追加した写真をクリックして、右下の「選択」ボタンを押します。

すると、画像が先ほどと変わりました!

画像の追加、変更方法は以上になります。
03.リンクの追加・編集方法
続いて、リンクの追加方法です。
リンク先を変更したい際の手順
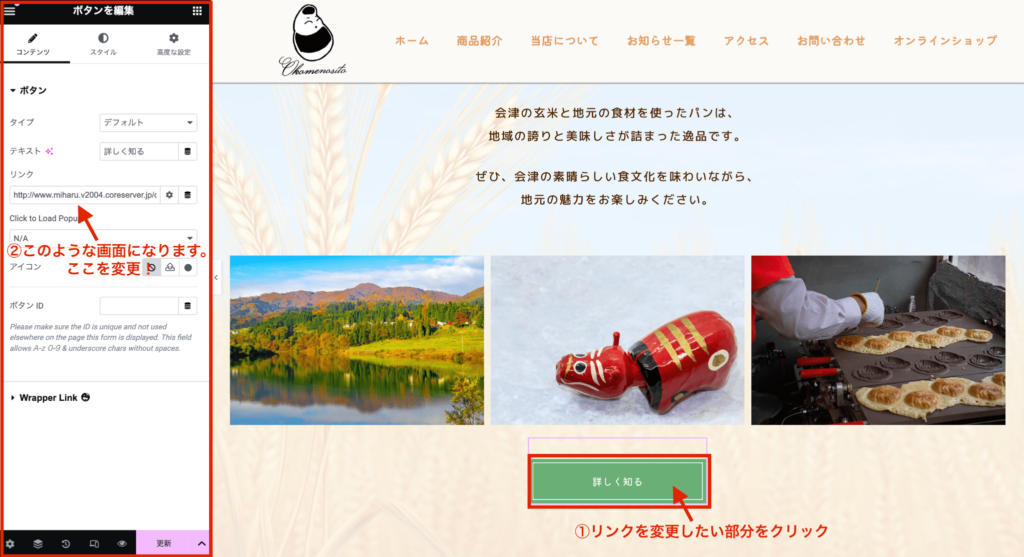
①「Elementor編集画面」でリンクを変更したい部分をクリックする。
②左側のウィジェット編集画面の「リンク」という部分のリンクを書き換える。
③更新して、変更されているかチェックする。

この流れで、リンク先を変更することができます。
以上、今回は、テキストの編集方法、画像の追加・変更方法、リンクの変更方法について解説しました。
